Бесплатный Самоучитель по Scratch - Урок 2 - Управление

Интерфейс Scratch

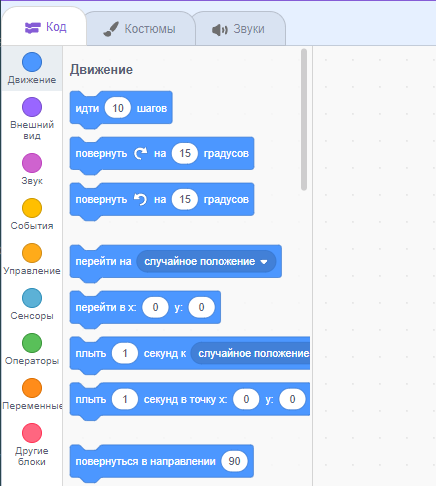
В основном меню главного Окна вы сможете найти 3 разных по смыслу и структуре секции интерфейса. Первая секция - Код (см. скриншот выше), отвечает за возможность выбора логических блоков взаимодействия. Определение визуальных свойств для Персонажей находятся в секции - Костюмы, их принято называть - Спрайтами*. Последняя секция отвечает за набор Звуков в вашем проекте.
*подробнее эту секцию мы разберем в следующих уроках. Следите за обновлениями.

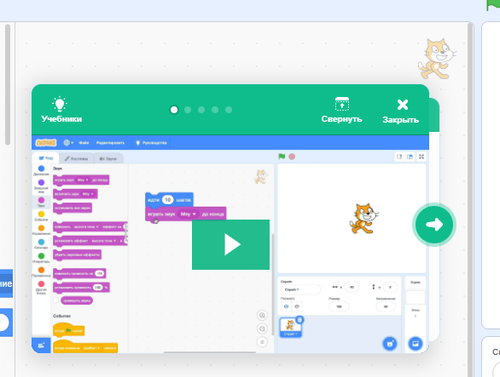
В центральной секции мы найдем пространство где будет происходить вся Магия. Тут мы будем строить наш проект, с помощью логических Блоков взаимодействия. На данном этапе вы увидите специальное окошко с подсказками. Давайте закроем его и перейдем к рассмотрению последней секции интерфейса Скретч.

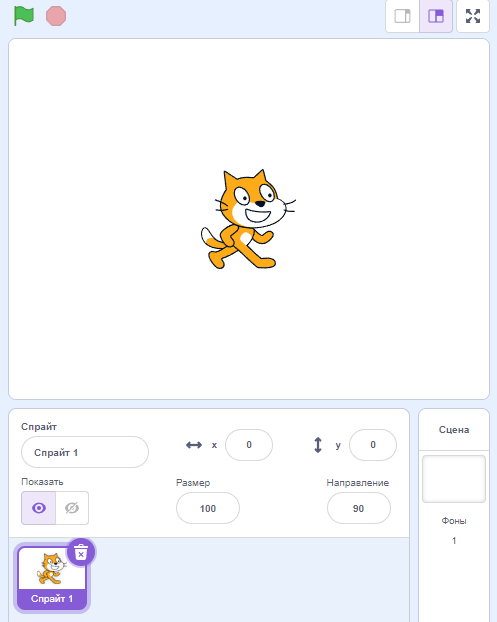
В последней секции мы увидим результат взаимодействия Логических блоков с Спрайтами. Простыми словами это и будет ваш проект. Тут мы можем добавить Сцену, по сути это будет задний фон игры или истории. Сейчас в нашем проекте сценой является белый фон.
Добавление Логических Блоков в Проект

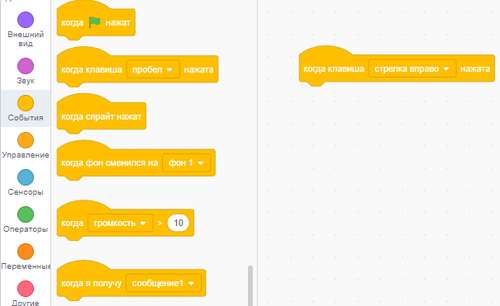
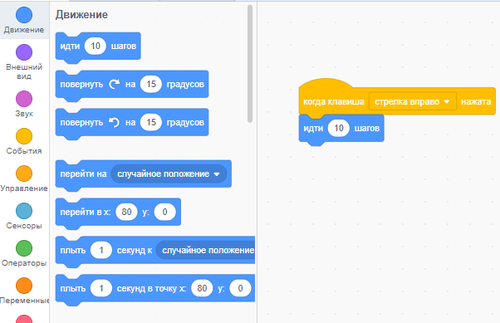
Переходим в Левую Секцию интерфейса и выбираем пункт меню - События. В данном меню мы найдем Блоки отвечающие за разнообразные события, которые могут произойти в проекте. Нас будет интересовать блок - когда клавиша ... нажата. Данный блок определит взаимодействие с клавиатурой и мы сможем добавим реакцию нашему спрайту на это действие. Выберите из меню - стрелка вправо, тем самым мы получим Логический блок - когда клавиша стрелка вправо нажата. Язык Скретч очень простой в понимании и просто прочитав эту инструкцию мы можем понять какое событие приведет к активации этого блока.

Задание - Добавим еще Один Блок Перемещения

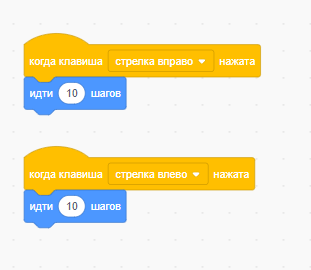
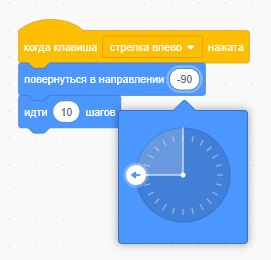
Добавьте Логический Блок определяющий взаимодействие с клавишей - влево. Проверив результат вас будет ждать сюрприз. Почему Спрайт двигается в одном направлении? Ответ очень прост, Блок движения - идти ... шагов, перемещает спрайт в том направлении, в которое он на данный момент смотрит.

Для исправления этой ситуации, давайте перейдем в пункт меню - Движение и выберем блок - повернуться в направлении ... . Обратите внимание, что данный блок мы добавим к событию нажатой стрелки влево. Также установите значение -90 градусов. Подробнее про координатную систему визуальной среды Скретч, вы сможете узнать на наших курсах программирования для Детей от 6 лет:
Странные Спрайты

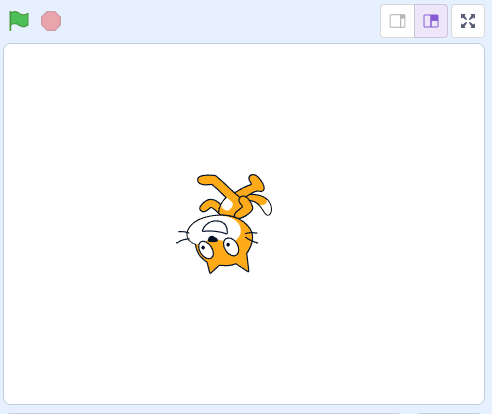
Теперь мы столкнёмся с новыми проблемами. Разворачивая спрайт на -90 градусов в Скретч используется точка отсчета середины Спрайта и по этому мы вращаем Спрайт вокруг своей Оси. Чтобы исправить эту ситуацию давайте добавим дополнительный блок.

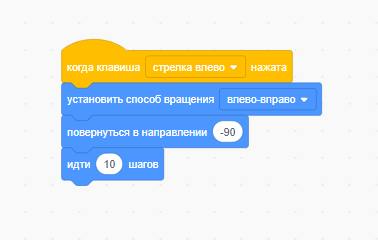
Переходим в Меню - Движение и выбираем Блок - установить способ вращения влево-вправо. Это исправит нашу ситуацию и Спрайт начнет вести себя как нужно.
Перемещение по Оси-у

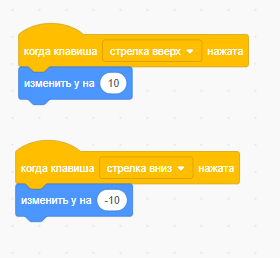
Осталось добавить блоки перемещения спрайта по вертикали и мы готовы перейти к домашнему заданию.
Домашнее Задание
Ждем вас на следующем Бесплатном Уроке в нашем самоучителе по программированию scratch для детей!
Следующее занятие: Урок - 3